En el post anterior presentamos la suite de manipulación de imágenes conocida como ImageMagick. La misma nos permite realizar distintas operaciones desde la línea de comandos para alterar imágenes (por ejemplo, redimensionar y aplicar efectos, suponer una imagen sobre otra, crear un montaje combinando varias y agregando bordes, etc). Adicionalmente, podemos guardar los cambios sobre el mismo archivo o en uno nuevo. En esta oportunidad veremos un ejemplo de las herramientas contenidas en ImageMagick que hacen posible dichas funciones.
Ejemplos de manipulación de imágenes
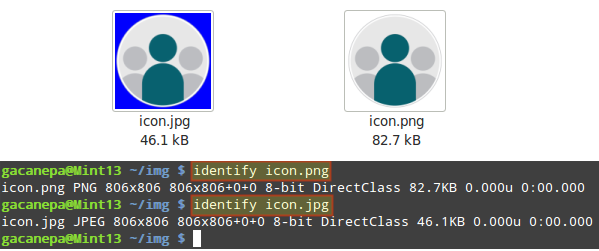
El primer ejemplo que veremos se refiere a la conversión entre distintos formatos de imagen y el agregado de distintos efectos sobre la misma mediante el uso de convert. Para cambiar el color de fondo transparente de una imagen (icon.png) a azul cambiando el formato a .jpg, podemos usar el siguiente comando:
convert icon.png -background blue -flatten icon.jpg
Para identificar con identify el tipo de las imágenes mencionadas en el punto anterior:
identify icon.png identify icon.jpg
Podemos ver en la Fig. 1 el resultado de los ejemplos anteriores:

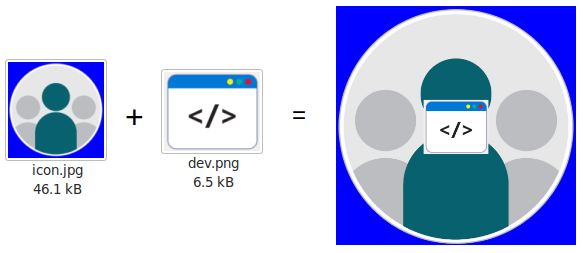
Para superponer una imagen (dev.png) en el centro de otra (icon.jpg) y guardar el resultado en un archivo llamado dev-over-icon.png, utilizaremos el comando composite de la siguiente manera:
composite -gravity center dev.png icon.jpg dev-over-icon.png
Podemos ver el resultado en la Fig. 2:

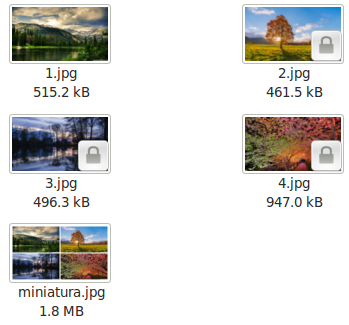
Similar a composite, disponemos de montage, una herramienta que nos permite agregar marcos a una serie de imágenes superpuestas. Adicionalmente, podemos agregar otros efectos como hemos hecho anteriormente, y crear miniaturas de una lista de imágenes dadas. Utilizando el siguiente comando podemos crear una imagen (miniatura.jpg) que incluya las miniaturas de los archivos mencionados en la lista de argumentos (1.jpg, 2.jpg, 3.jpg, y 4.jpg) con una separación horizontal y vertical de 10 píxeles:
montage 1.jpg 2.jpg 3.jpg 4.jpg -geometry +10+10 miniatura.jpg
Podemos ver el resultado en la Fig. 3:

En el sitio web de ImageMagick podremos encontrar muchísimos más ejemplos y variantes.
¡Nos leemos en el próximo post!
